ریپ کردن به معنی ساده تر کپی کردن کامل یک سایت و بدست آوردن تمامی کدها و تصاویر یک سایت است. اگر کسی خواسته باشد سایتی با ظاهری کاملاً مشابه یک سایت دیگر داشته باشد، می تواند قالبش را ریپ کند. البته که مهم نیست سیستم مدیریت محتوای آن سایت چیست. چرا که هر چه باشد، با همین اسناد HTML و CSS و JavaScript می بایستی یک قالب برای هر نوع سیستم مدیریت محتوای دیگر ساخت. در ادامه با سایت پی فایل اموزش ریپ کردن قالب را دنبال کنید.
آموزش ریپ کردن قالب وردپرس
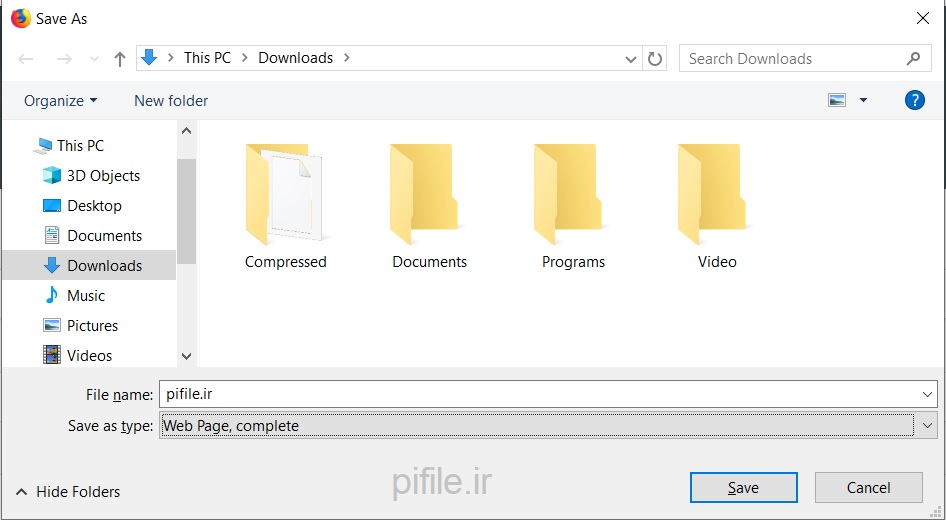
برای ریپ کردن سایت و بدست آوردن قالب آن روی سایت مورد نظر کلیک راست کنید و Save As را بزنید. در صفحه باز شده مانند تصویر زیر میتوانید محل ذخیره فایل های سایت را مشخص کنید. و نام فایل را تغیر دهید و همچنین مشخص کنید که فقط فایل html یه تنهایی ذخیره شود یا فایل های سایت هم ذخیره شوند. یرای ذخیره کلی همراه با فایل در گزینه save as type گزینه web page. complete را انتخاب کنید. و در اخر دکمه ذخیره را بزنید.

ذخیره تصاویر قالب
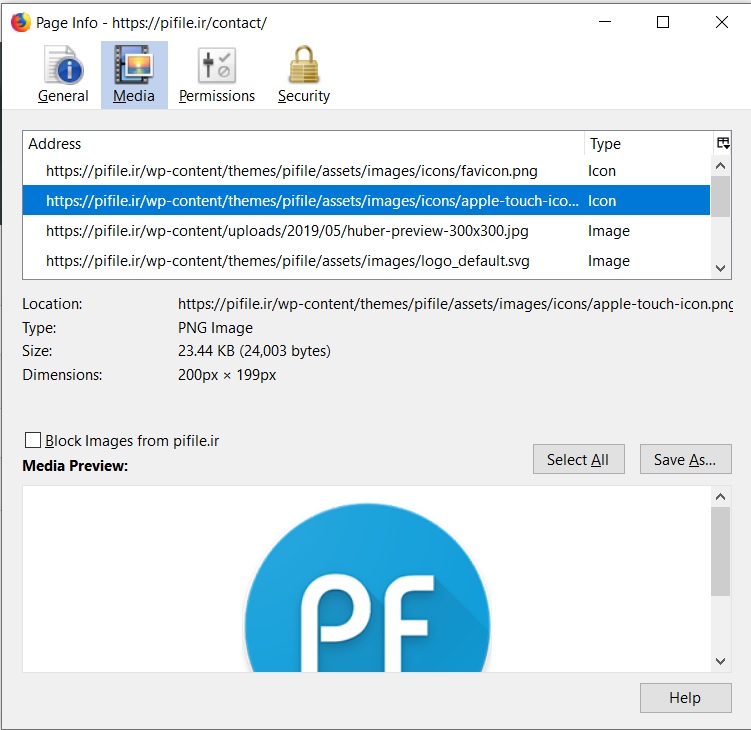
پس از انجام این کار تمامی فایل های قالب در پوشه ای با نام انتخاب شده شما ذخیره می شوند به جز تصاویر png و gif که برای ذخیره آنها می توانید با استفاده از مرورگر فایرفاکس بر روی همان سایت انتخابی برای ریپ قالب کلیک راست نموده و view Page info را زده و گزینه Media را انتخاب نمایید .(همانند شکل زیر )
سپس پایین تر از آن کلیه URL های تصاویر موجود در سایت را نمایان می شود که باید فقط تصاویر اجزای قالب را ذخیره نمایید .

جایگذاری کد های وردپرس بجای لینک ها
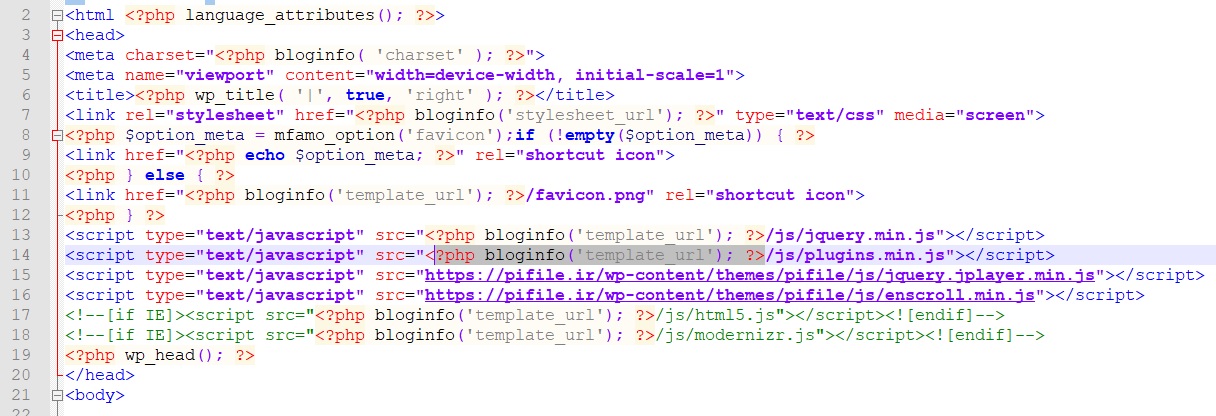
سپس فایل htm را در نت پد باز کرده و آدرس دهی اجزای قالب ( style.css , فایل های js و تصاویر ) را به شکل زیر انجام دهید.

محتوای قالب وردپرس
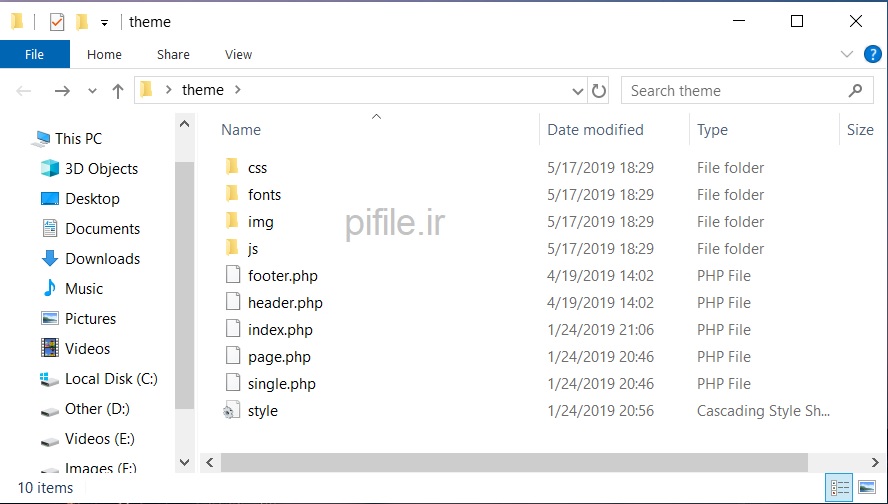
توجه داشته باشید که فایل هایی که میسازید باید شبیه تصویر زیر باشد. تصاویر قالب در پوشه img و فایل های استایل در پوشه css و فایل های جاوا در پوشه js قرار میگیرند. وپوشه fonts برای زیبایی نوع قلم قابل استفاده است. و بصورت دلخواه میتونید استفاده کنید. و فایل index.php و style.css بیرون پوشه ها قرار میگیرند.

بعد از این اعمال باید آنرا روی بخش مدیریت وردپرس سایت خودتان آپلود کنید که قبل از این عمل باید به :
بررسی ادرس پوشه های ایجاد شده.
بررسی ادرس قرار گیری تصاویر فایل ها.( فایل style.css حتما باید بیرون از همه پوشه های قالب شما باشد…
بررسی صحیح دانلود فایل وتصاویر.
دقت کافی را کنید چون اگر یک آدرس یا بخشی از این قالب صحیح ویرایش نکنید ممکن قالب درست نمایان نشود.






















